# Layout
The Zaikio layout engine is highly flexible, and provides a fully-comprehensive method for describing
how a Part is constructed.
# Semantic Accessibility
We are striving for a world where every print Job can be fully described with a machine readable layout that
exhaustively explains its construction. However, that is unlikely to be the case immediately for many systems.
We would urge all partners to integrate the layout engine as best they can, hopefully over time being able to
improve and enhance the completeness of the model they present.
A layout is not required for a Part, however not providing one reduces the ability of connected applications
to perform their tasks to the best of their ability. Zaikio can form the foundation of a fully automated
workflow, but it can only do that if there is fully comprehensive data being provided.
# The Model
We have derived our layout engine from the CSS Box Model (opens new window), used in every single web page on the planet to describe how items should be laid out. For those familiar with this, we obviously have not carried over all concepts, and where relevant we have renamed fields to make them more print-appropriate.
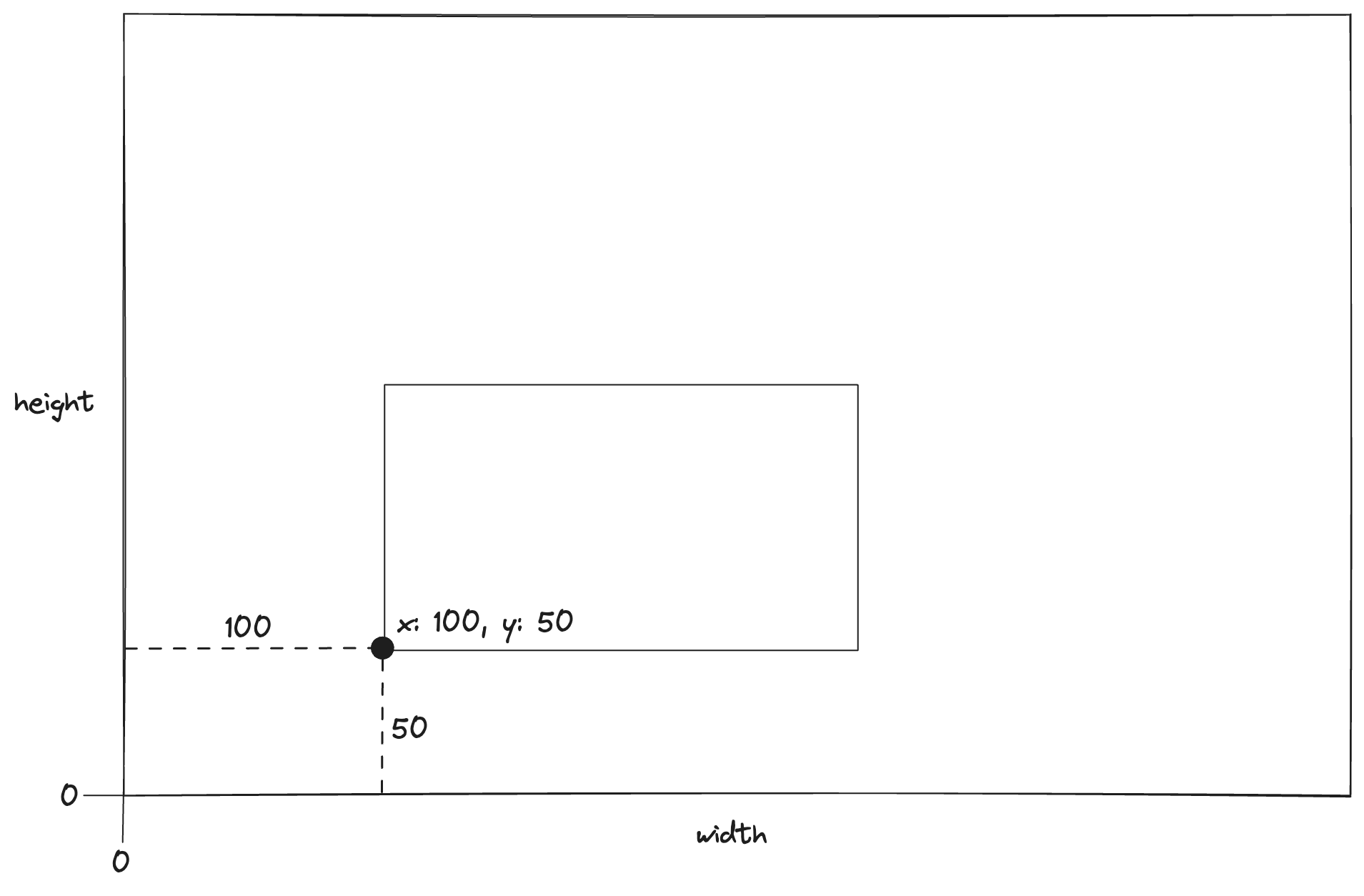
The major difference from the CSS model is that, like PDF, our co-ordinate system works from the registration point in
the bottom left of the layout or parent box. I.e. co-ordinate [0, 0] or { x: 0, y: 0 } corresponds to the bottom left. Width
and height measurements then are calculated from this point.

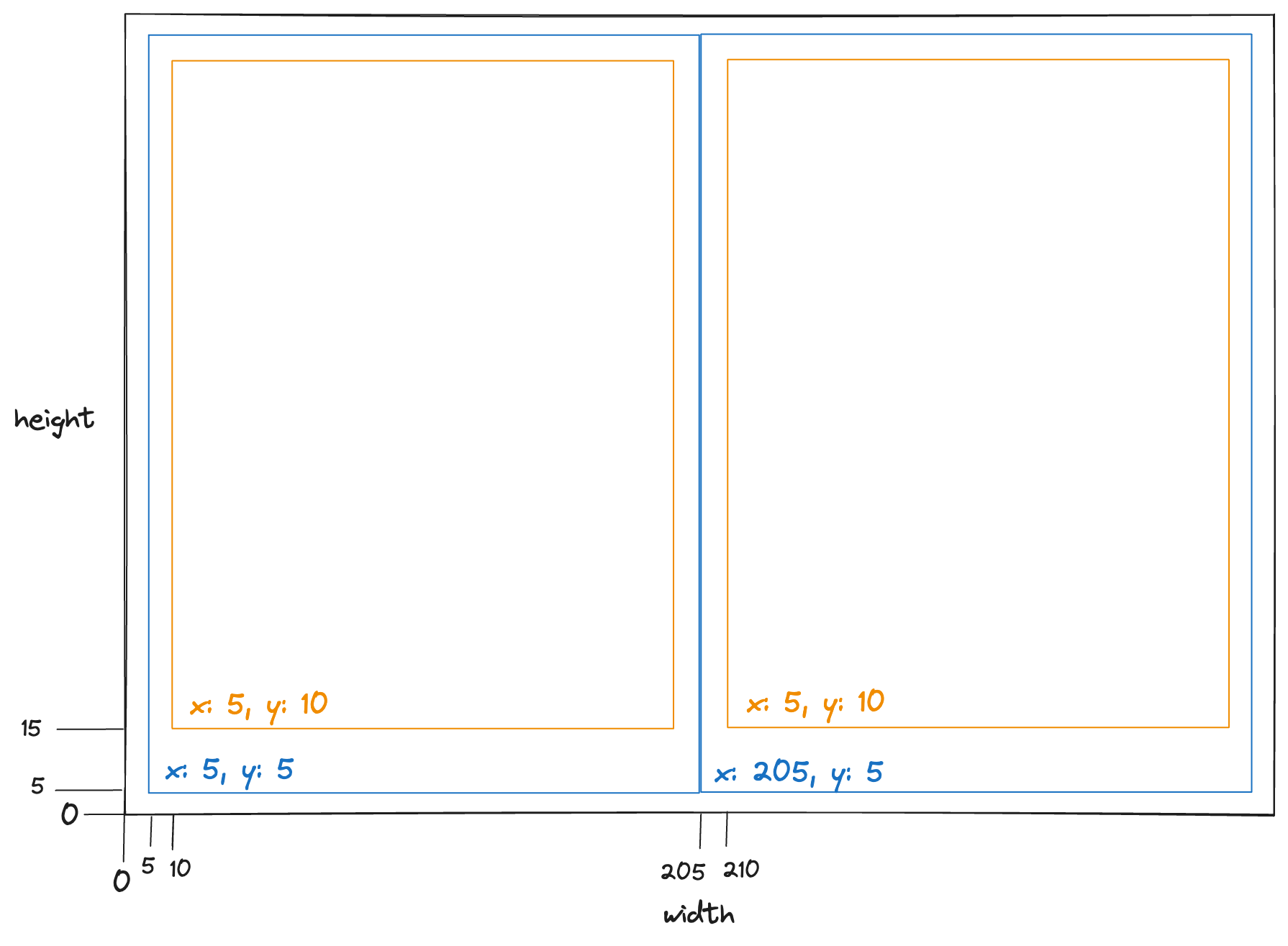
In a more complicated example with nested boxes, the origin point of subsequent measurements is always the bottom left of the parent box, as shown in the example below.

# The Layout Container
All layouts start with a top-level container.
{
"contents": [],
"format": "box",
"unit": "mm",
"version": 1
}
The top-level container for the layout provides a small number of shared attributes:
| name | kind | required | description |
|---|---|---|---|
| contents | list of layout components | yes, can be empty | the components within this layout |
| format | string | yes | the format of this layout, can be "box" or "path", currently only "box" supported |
| unit | string | yes | the unit of all measurements within this layout |
| version | integer | yes | the layout engine to use for a given format. Currently only 1 supported for box |
A layout can contain many components, describing concepts such as pages, finishings, folds etc.
# "Part" level components
All of these constructs represent components of a Part. A Part layout could start with a page or a spread, or
represent a three dimensional object. All of these share the same basic attributes.
| name | kind | description |
|---|---|---|
| dimensions | Dimensions object | An object containing the width and height of this component |
| position | Coordinates object | An object containing the x and y offset of this component from the bottom-left position of the layout |
| bleeds | Box object | An object containing the left, top, right and bottom distances for the bleeds of this component. These are expressed outside the dimensions, resulting in a larger total surface than the dimensions advertise |
| print_free_margins | Box object | An object containing the left, top, right and bottom distances for the print free margins of this component. These are expressed inside the dimensions |
An example of what this looks like is below.
{
"dimensions": {
"width": 210,
"height": 297
},
"position": {
"x": 0,
"y": 0
},
"bleeds": {
"left": 0,
"right": 0,
"top": 0,
"bottom": 0
},
"print_free_margins": {
"left": 0,
"right": 0,
"top": 0,
"bottom": 0
}
// ... other relevant attributes
}
# Page
A page represents a single (potentially double-sided) page to print. This could be the main item within a Part
layout, or it could be contained within a Spread.
{
"kind": "page",
"id": "0f383558-5b86-4f2f-8360-9e7d3fa5fb16",
"sides": "headtohead",
"front": {
"page_number": 1
},
"back": {
"page_number": 2
}
// ... shared attributes such as dimensions/position
}
The sides attribute represents the sidedness of the page.
| value | description |
|---|---|
| one | One sided printing, the back attribute must be null |
| headtohead | 'Traditional' two sided printing |
| headtofoot | Flipped two sided printing |
The front and back attributes are page side models, which represent data for what will be printed
on the relevant sides of the page.
| attribute | kind | required | description |
|---|---|---|---|
| page_number | integer | yes | The number of the page being printed on this side. This should be considered as the reference within the file to print, not the absolute page number within the Job |
| orientation | integer | no | The orientation of the printing relative to the page |
| reference | string | no | Normally the FileReference of the Part should be used to pull in the print data for this page, but you can provide an additional reference here if required, to provide a different file to print on this page. |
# Spread
A Spread is a simple layout of Pages.
{
"kind": "spread",
"id": "0f383558-5b86-4f2f-8360-9e7d3fa5fb16",
"children": [
{
"kind": "page",
"dimensions": { "width": 100, "height": 100 },
"position": { "x": 0, "y": 0 }
},
{
"kind": "page",
"dimensions": { "width": 100, "height": 100 },
"position": { "x": 100, "y": 0 }
}
]
// ... shared attributes such as dimensions/position
}
# Additional Component Types
# Spine
The spine of a book or other folded points
# Finishing
An additional applied process, such as lamination, foiling, drilling etc
See the [finishings documentation] for more information about Finishings
and how they are applied to Parts.
# Flap
A foldable additional area of a spread.
# Mark
A printers mark or other additional metadata